요즘 웹앱이 엄청나게 많이 늘고 있고, PWA도 많이는 안 쓰지만 사용하는 회사들이 그래도 좀 늘어나고 있는 추세다. 가끔 이런 궁금증이 생긴다. 내가 사용하고 있는 이 앱이 웹앱일까?
웹앱이란 뭘까?
말 그대로 WebApp, 웹 페이지를 이용한 애플리케이션이다. 애플리케이션 위에 웹 브라우저를 띄운 형태의 앱으로써, 웹 페이지의 큰 장점인 생산성을 활용하기 위해 많이 사용한다.
어떻게 알 수 있을까?
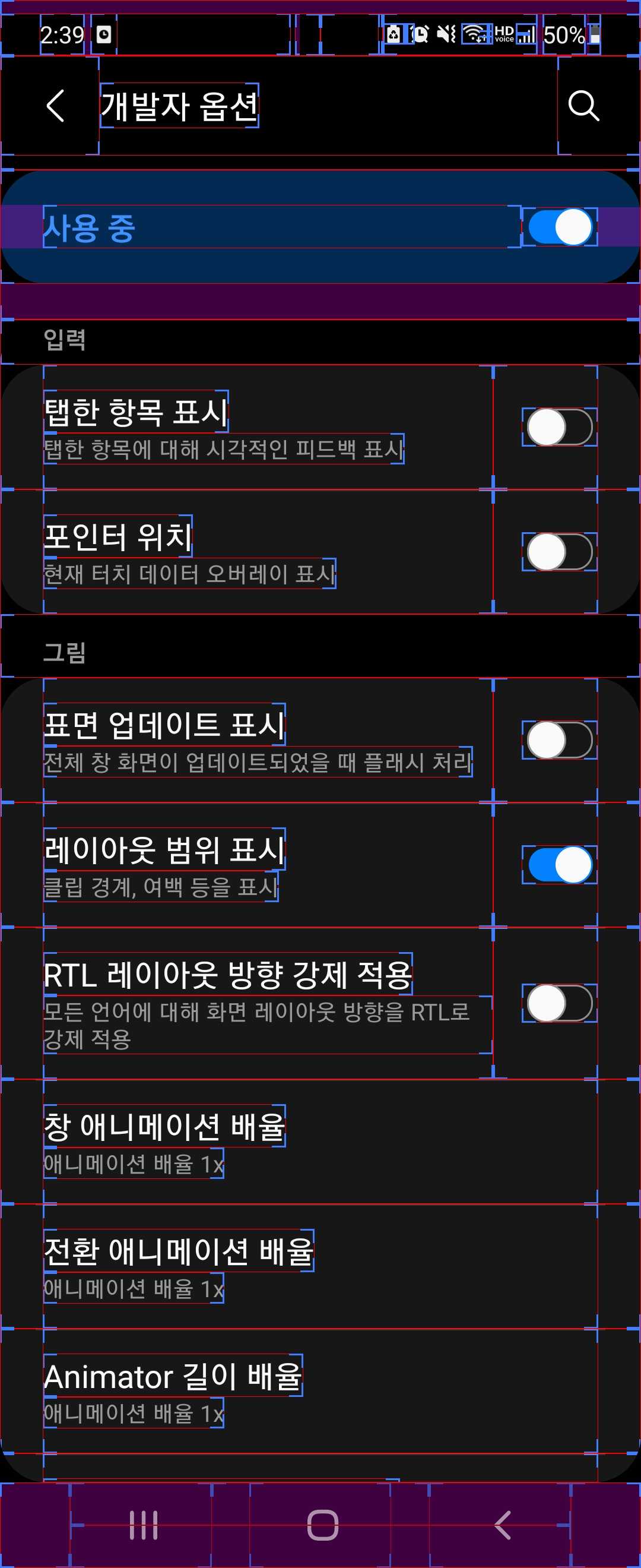
안드로이드에서 설정에 있는 개발자 옵션을 들어가보자. 없는 경우에는 따로 활성화를 시켜줘야 한다.
그 후 쭉 내리다 보면 "레이아웃 범위 표시"라는 메뉴를 볼 수 있는데, 켜주자. 그러면 다음과 같이 빨간 줄 파란 줄이 죽죽 뜨기 시작한다.
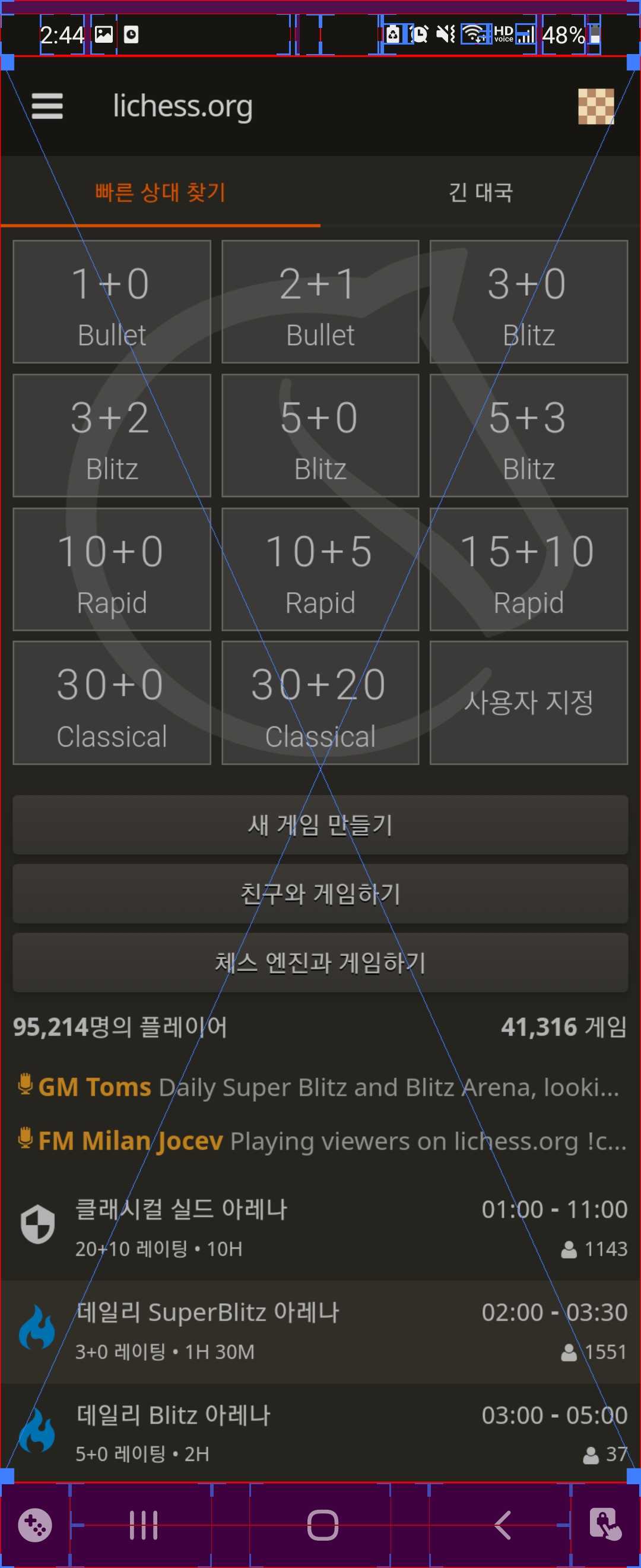
이것들은 각 애플리케이션들의 컴포넌트 구조를 볼 수 있는 디버깅 정보들로써, 각 네모 박스들이 전부 컴포넌트이다. 이 때, PWA(Progressive Web App: 순수 웹으로 만드는 애플리케이션)를 들어가 보면?
커다란 네모 박스 하나밖에 보이지 않는다. PWA는 웹을 보여주기 위한 WebView 하나만 뜨기 때문이다. 이런 식으로 각 애플리케이션들이 어떤 방식으로 구성되어 있는지 쉽게 알 수 있다.
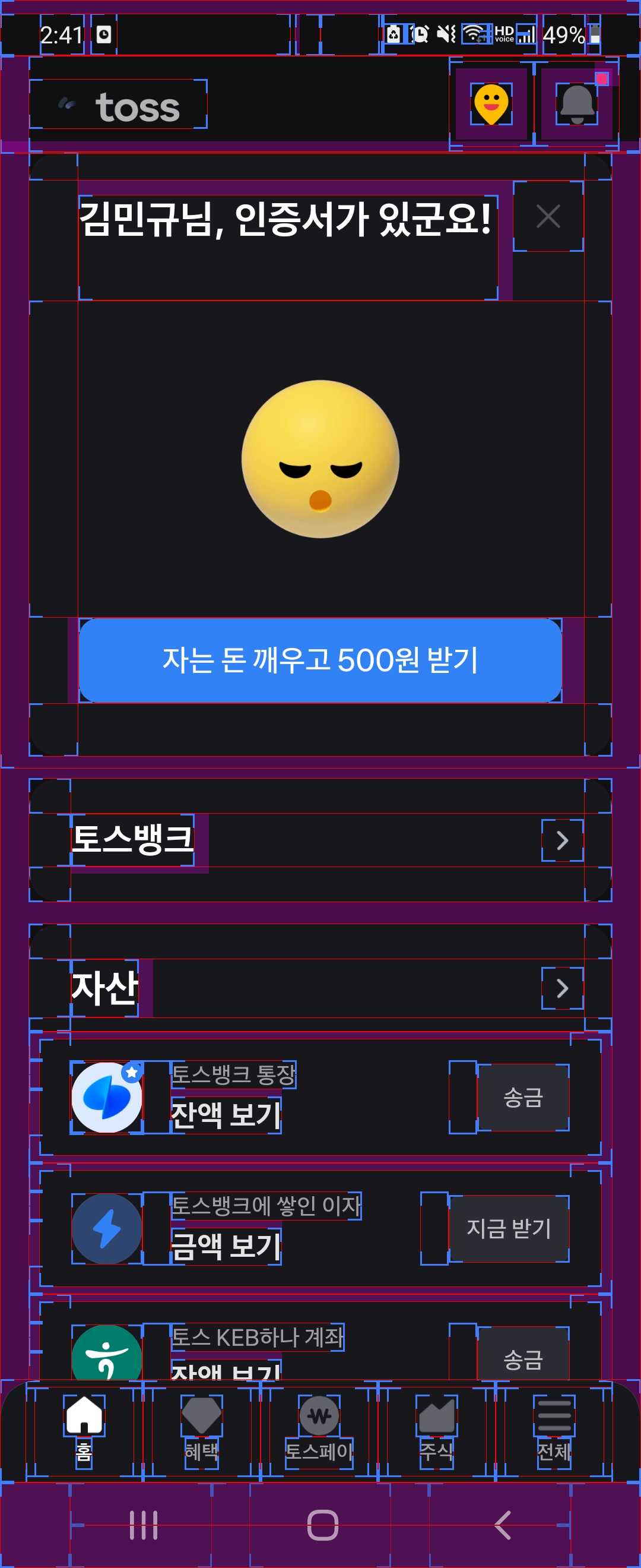
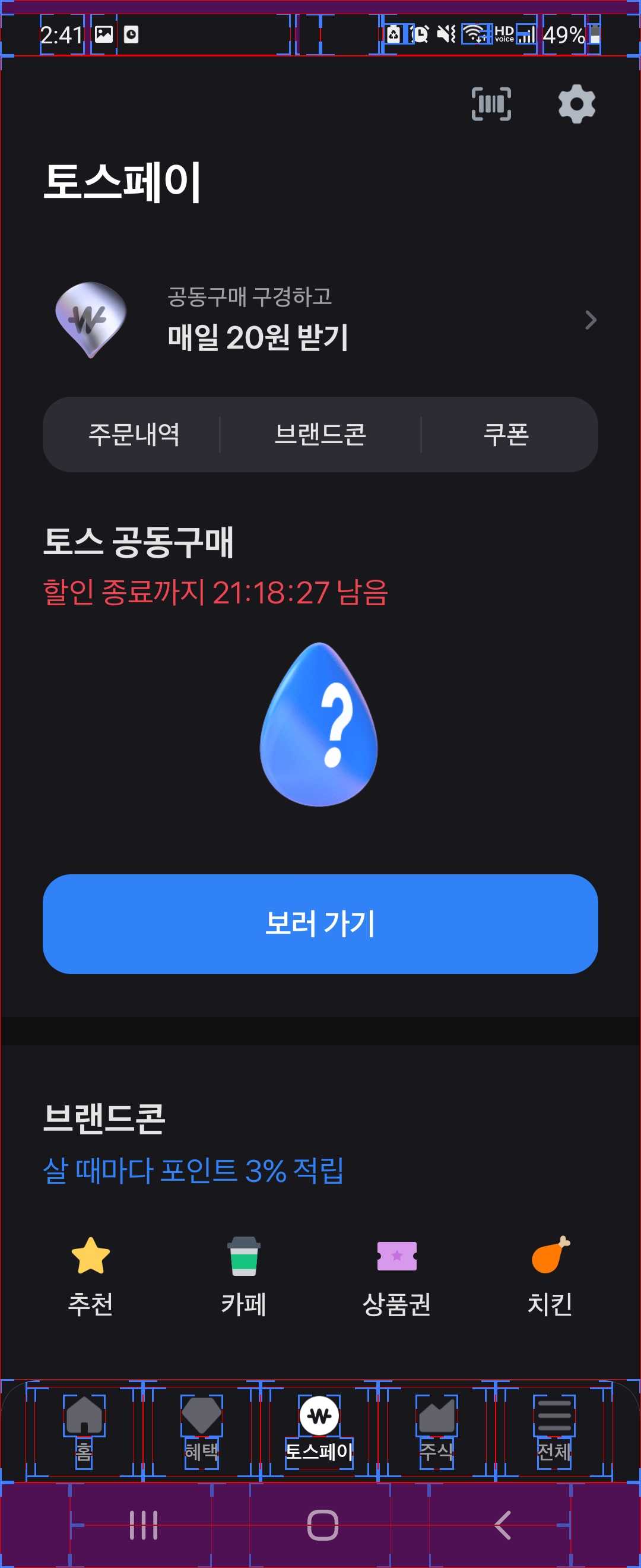
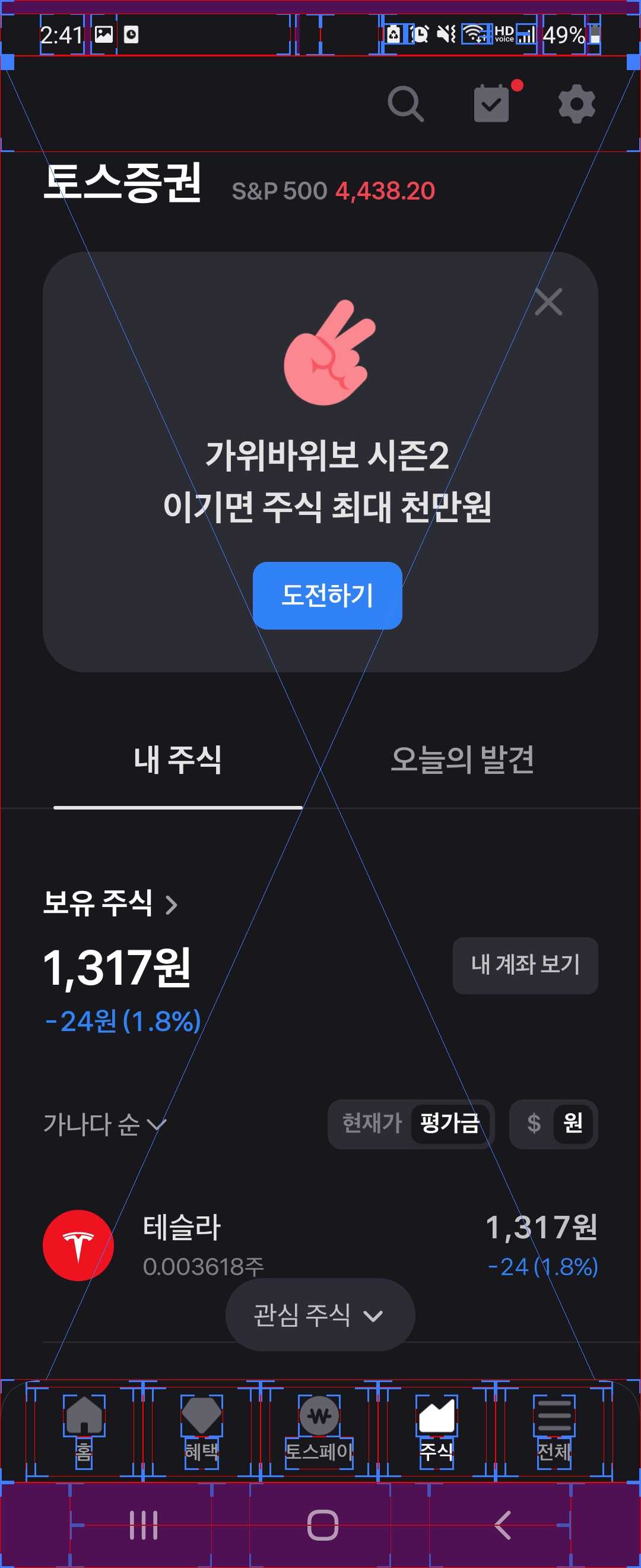
메인 페이지는 앱으로 만들어진 것을 볼 수 있다. 하지만 토스페이나 토스증권을 보면...
이렇게 WebView를 이용하여 구성되어 있다. 메인 페이지는 앱이지만 다른 부분은 웹이 매우 많은 부분을 차지하는 걸 볼 수 있다. 다만 리액트 네이티브는 네이티브 컴포넌트를 쓰기 때문에 디버깅 화면에 수많은 컴포넌트들이 보일 것이다.
이런 식으로 내가 사용하고 있는 이 앱이 웹앱인지 찾아보는 재미가 쏠쏠하다. 찾다보면 의외의 앱들이 웹앱인 걸 볼 수 있을지도 모른다.